App
Overview
Applications in erm4sn are organized based on the navigation structure within ServiceNow. This feature provides a unified view of how tables and scopes are combined and presented in the ServiceNow UI. By grouping related tables under applications, users can gain a clearer understanding of how various components are structured and interact.
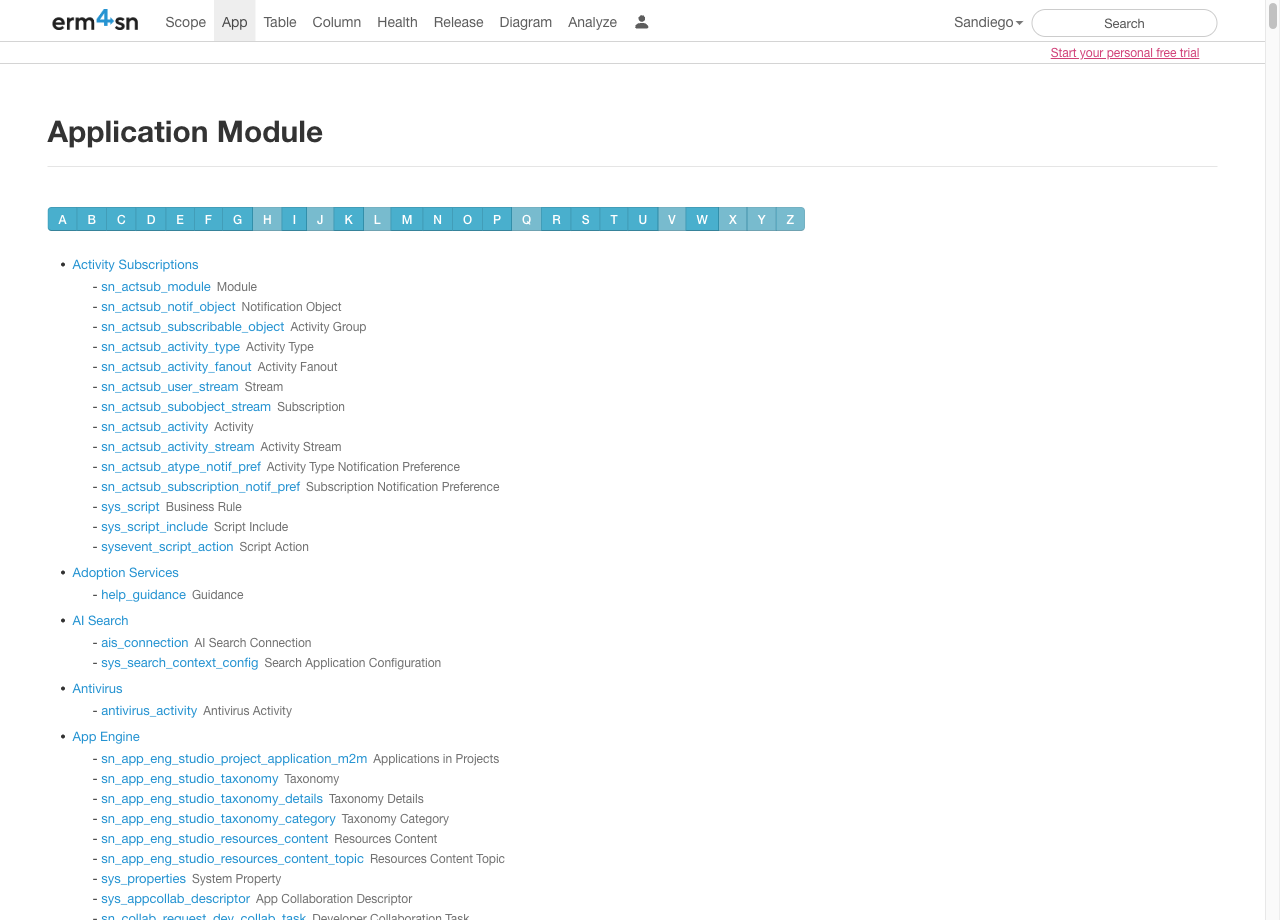
Listing
The Applications list displays all applications detected within your ServiceNow instance. Use this view to explore and manage applications efficiently. Click on an application name to open its detailed view.

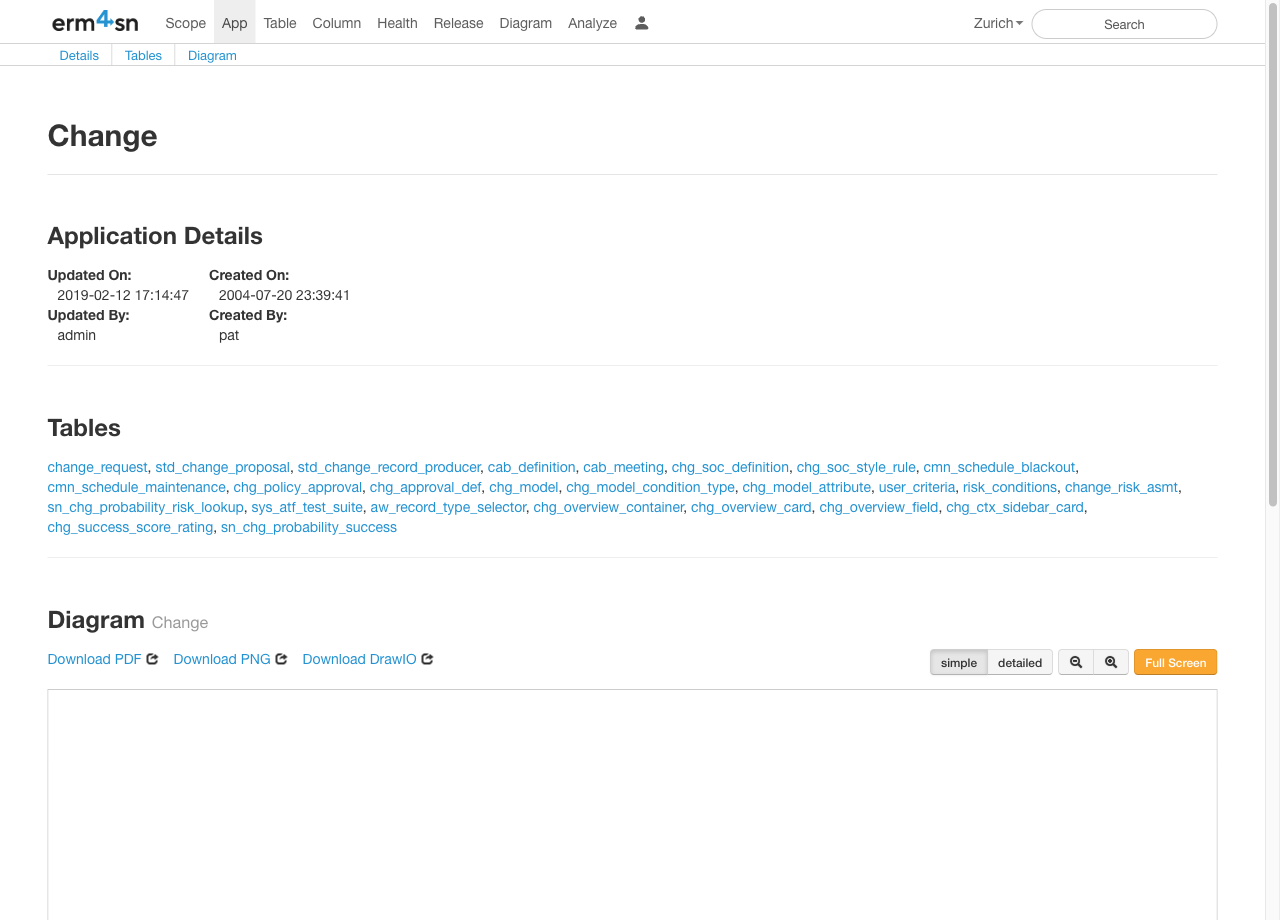
Application Detail
The Application Detail page offers a comprehensive view of a selected application, broken into three key sections. Use the navigation bar or scroll to explore each section:

1. Application Details
This section provides high-level information about the application, including:
- The application name and description.
- The date and time of the last modification.
- The user who performed the last update.
2. Tables
View a complete list of tables associated with the application:
- Tables are listed alongside their scopes, allowing you to quickly identify which tables belong to the current application and their dependencies.
- Use this section to understand the application's table structure and how it relates to other components in ServiceNow.
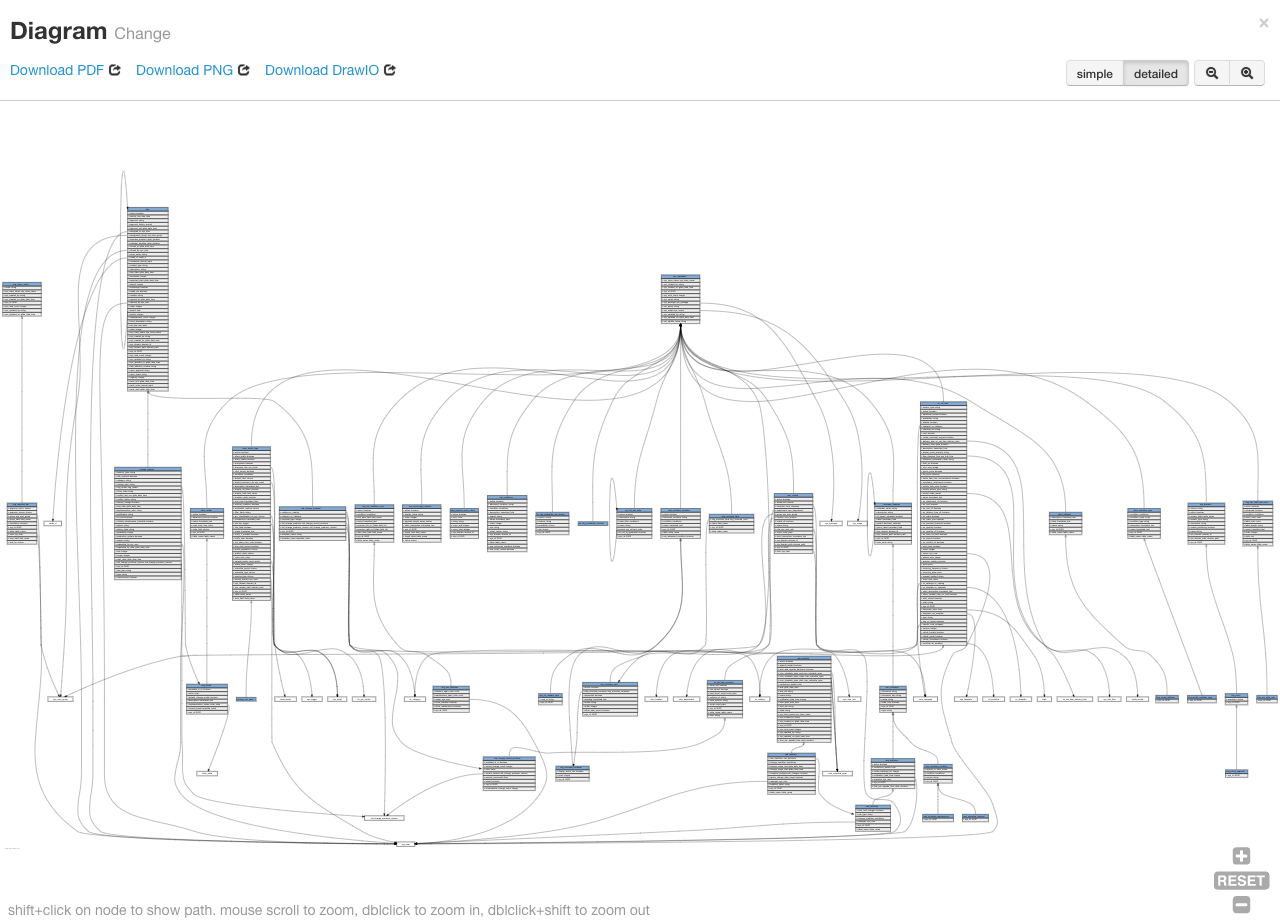
Diagram
The Diagram section visually represents the application's landscape, highlighting relationships and dependencies between tables within the application.

- Export Options:
- Save the diagram as a PDF, PNG, or DrawIO file for further analysis or sharing.
- Click Download to choose your preferred format.
- Full-Screen View:
- Expand the diagram to a full-screen mode for better visibility and detailed exploration.
Diagram Navigation Tips
- Zooming:
- Use the mouse scroll wheel to zoom in and out.
- Double-click to zoom in.
- Double-click + Shift to zoom out.
- Panning:
- Drag the diagram to move it around the canvas.
- Node Interaction:
- Shift + Click: Highlight the path between related nodes to analyze dependencies.
- Click a table name to navigate directly to its Table Detail view.